Autor:Tomasz Stelmach ©Wszelkie prawa zastrzeżone.

W dzisiejszym materiale nauczymy się korzystać z API Selenium WebDriver do lokalizowania elementów na stronach internetowych. Poznamy metody, strategie i podejścia do jednoznaczniej identyfikacji WebElementów. W tej lekcji skupimy się tylko na selektorach prostych (id, name, class, tagName, linkText, partialLinkText) – jak już wiemy z poprzedniej lekcji istnieją jeszcze selektory złożone (selektory css oraz xpath).

Poprzednia lekcja o Selektorach była tylko wprowadzeniem w tematykę lokalizacji elementów na stronach internetowych. Dzisiaj zobaczymy już praktyczne przykłady, a w kolejnych lekcjach – w ramach warsztatów pokaże na żywo pracę z selektorami i lokalizacją elementów.
Dzisiejsza lekcja, na której przedstawię selektory proste – jest bardzo istotna z dwóch powodów:
- Lokalizowanie elementów to integralna i nieodłączna część każdego skryptu testowego. Nie napiszemy rozbudowanego testu, którego zadaniem jest symulacja pracy fizycznego użytkownika na stronie www – bez zbudowania repozytorium WebElementów. To właśnie na WebElementach wykonujemy dużą część akcji użytkownika, jak np. klikanie w przyciski, wpisywanie tekstu do pól tekstowych, najeżdżanie myszką itp.
- Selektorów jest kilka. Zastosowanie Każdego z nich, może inaczej wpływać na wydajność, oraz przede wszystkim, na późniejszą utrzymywalność skryptów. Tak więc wykorzystując selektory, musimy skupić się nie tylko na ich funkcjonalności, ale również na aspektach niefunkcjonalnych (przede wszystkich pielęgnowalności). Poprawnie wykorzystane selektory to podstawa sukcesu całego procesu, gdyż najmniejszy błąd podczas tworzenie selektora, wyrzuci błąd krytyczny.
Selektory – przypomnienie
Króciutko przypomnę jeszcze czym jest selektor i ruszamy z przykładami:
Selektor – jest to swojego rodzaju atrybut, dzięki któremu identyfikujemy jednoznacznie element na stronie www.
Jednoznaczna identyfikacja elementu jest niezbędna do wykonania na nim określonych akcji.
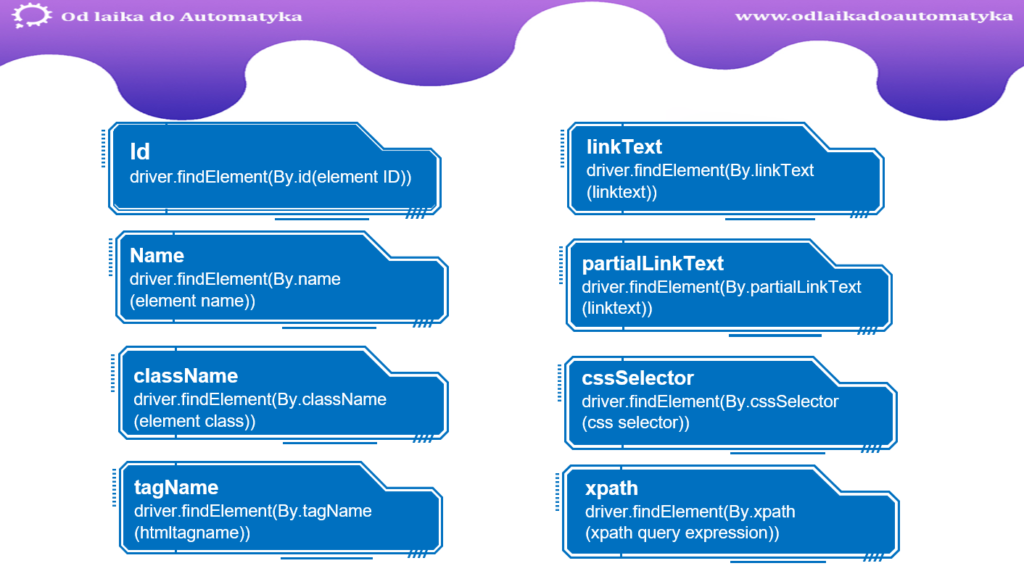
Typy Selektorów, które poznamy na dzisiejszej lekcji:

- Id
- name
- className
- tagName
- linkText
- partialLinkText
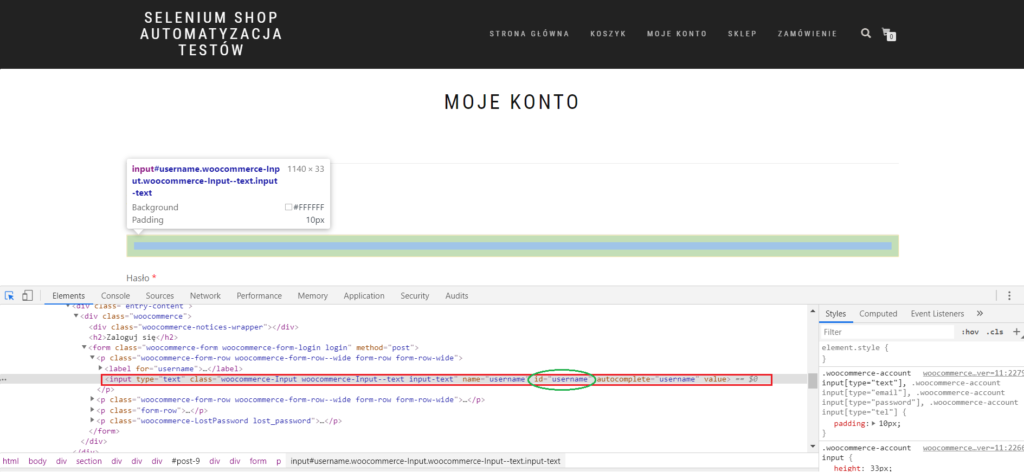
1. Lokalizowanie elementów za pomocą Selektora: Id
Adres strony: http://www.selenium-shop.pl/moje-konto/
Cel: Zlokalizować element input – pole do wpisania loginu. Pole oznaczone labelką „Użytkownik lub e-mail”
Element w konsoli:
< input id="username" class="woocommerce-Input woocommerce-Input--text input-text" autocomplete="username" name="username" type="text" value="" >
Poprawne rozwiązanie:
driver.findElement (By.id(”username”);
Przykład pełnej implementacji w kodzie:
WebElement loginInput = driver.findElement (By.id(”username”);
Wizualizacja w kodzie:

2. Lokalizowanie elementów za pomocą Selektora: name
Adres strony: http://www.selenium-shop.pl/moje-konto/
Cel: Zlokalizować przycisk: ZALOGUJ SIĘ
Element w konsoli:
< button type="submit" class="woocommerce-button button woocommerce-form-login__submit" name="login" value="Zaloguj się">Zaloguj się</button>
Poprawne rozwiązanie:
driver.findElement (By.name(”login”);
Przykład pełnej implementacji w kodzie:
WebElement loginButton = driver.findElement (By.name(”login”);
Wizualizacja w kodzie:

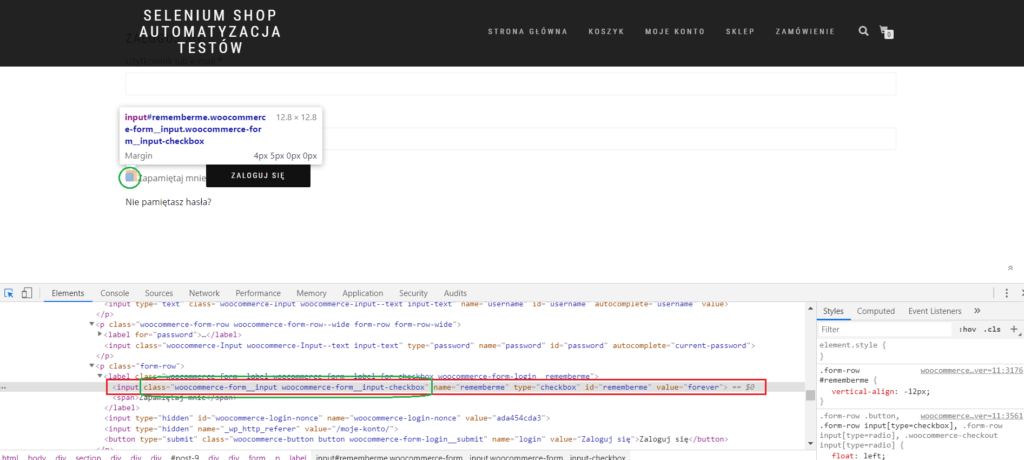
3. Lokalizowanie elementów za pomocą Selektora: className
Adres strony: http://www.selenium-shop.pl/moje-konto
Cel: Zlokalizować checkboxa przy labelce „Zapamiętaj mnie”
Element w konsoli:
< input class="woocommerce-form__input woocommerce-form__input-checkbox" name="rememberme" type="checkbox" id="rememberme" value="forever">
Poprawne rozwiązanie:
driver.findElement (By.className(”woocommerce-form__input woocommerce-form__input-checkbox”);
Przykład pełnej implementacji w kodzie:
WebElement zapamietajMnieCheckbox = driver.findElement(By.className(”woocommerce-form__input woocommerce-form__input-checkbox”);
Wizualizacja w kodzie:

4. Lokalizowanie elementów za pomocą Selektora: tagName (za pomocą nazwy znacznika HTML)
Adres strony: http://www.selenium-shop.pl/moje-konto
Cel: Zlokalizować nagłówek: „Moje Konto”
Element w konsoli:
< h1 class="module-title font-alt">Moje konto</ h1>
Poprawne rozwiązanie:
driver.findElement (By.tagName(”h1”);
Przykład pełnej implementacji w kodzie:
WebElement mojeKontaNagłówek = driver.findElement (By.tagName(”h1”);
Wizualizacja w kodzie:

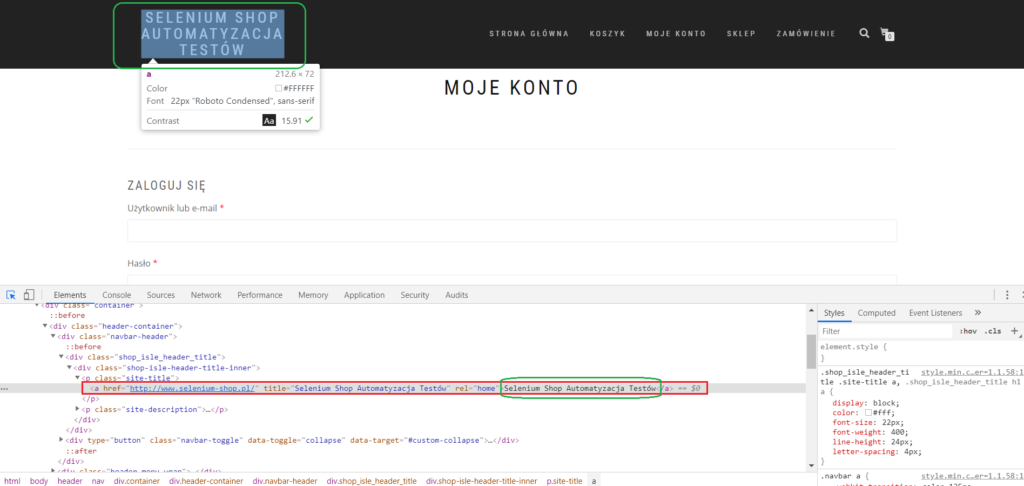
5. Lokalizowanie elementów za pomocą Selektora: linkText (za pomocą wartości tekstowej linku)
Adres strony: http://www.selenium-shop.pl/moje-konto
Cel: Zlokalizować link: „Selenium Shop Automatyzacja Testów”
Element w konsoli:
< a href="http://www.selenium-shop.pl/" title="Selenium Shop Automatyzacja Testów" rel="home">Selenium Shop Automatyzacja Testów< a>
Poprawne rozwiązanie:
driver.findElement (By.linkText(”Selenium Shop Automatyzacja Testów”);
Przykład pełnej implementacji w kodzie:
WebElement seleniumShopLink = driver.findElement (By.linkText(”Selenium Shop Automatyzacja Testów”);
Wizualizacja w kodzie:

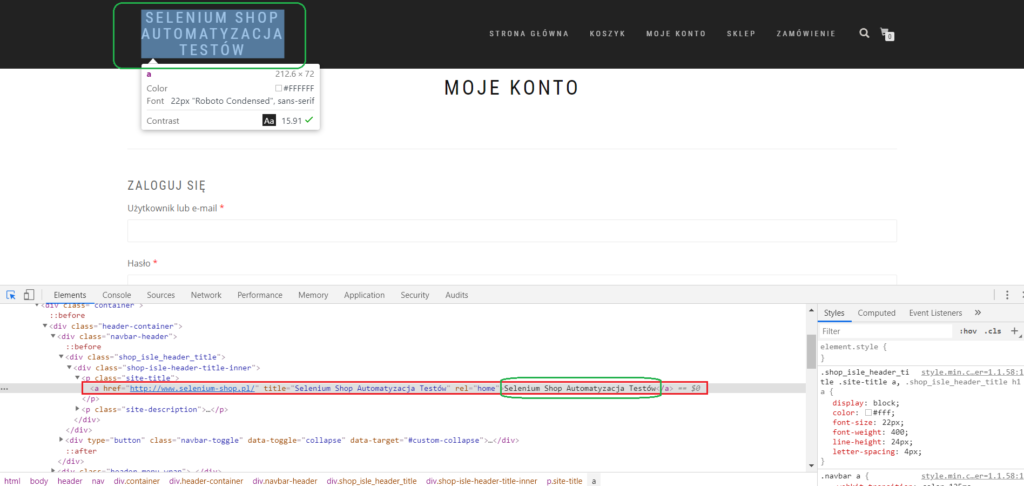
6. Lokalizowanie elementów za pomocą Selektora: partialLinkText (za pomoca czesci wartości tekstowej linku)
Adres strony: http://www.selenium-shop.pl/moje-konto/
Cel: Zlokalizować link „SELENIUM SHOP AUTOMTYZACJA TESTÓW”
Element w konsoli:
< a href="http://www.selenium-shop.pl/" title="Selenium Shop Automatyzacja Testów" rel="home">Selenium Shop Automatyzacja Testów< a>
Poprawne rozwiązanie:
driver.findElement (By.partialLinkText(”Selenium”));
Przykład pełnej implementacji w kodzie:
WebElement seleniumLink = driver.findElement (By.partialLinkText(”Selenium”));
Wizualizacja w kodzie:

Wyszukiwanie elementów na podstawie tekstu może powodować problemy w przypadku testowania aplikacji w wielu wersjach językowych. W takich scenariuszach może się sprawdzić skorzystanie z parametryzowanych wartości tekstowych lokalizatorów.

Zapraszam na naszą stronę testową http://www.selenium-shop.pl do samodzielnego szlifowania umiejętności lokalizacji elementów. Background strony został tak przygotowany, by praca nad lokalizacją elementów była ciekawa i różnorodna, a co za tym idzie, również bardzo efektywna.
ZAPAMIĘTAJ!

Selektory proste to:
- id -> driver.findElement(By.id(”username”);
- name -> driver.findElement(By.name(”login”);
- class -> driver.findElement(By.className(”woocommerce-form”);
- tagName -> driver.findElement(By.tagName(”h1”);
- linkText -> driver.findElement(By.linkText(”Selenium Shop Automatyzacja Testów”);
- PartialLinkText -> driver.findElement(By.partialLinkText(”Selenium”));
Jak już wiesz, istnieją jeszcze dwa typy selektorów:
Selektory Css oraz Xpath (oba typu poznamy w kolejnej lekcji)

Selektory, lokalizowanie elementów na stronach internetowych -> Dokumentacja Selenium


0 komentarzy