
W dzisiejszym materiale nauczymy się korzystać z API Selenium WebDriver do lokalizowania elementów na stronach internetowych. Poznamy metody, strategie i podejścia do jednoznaczniej identyfikacji WebElementów.
DZISIEJSZA LEKCJA, NA KTÓREJ PRZEDSTAWIĘ SELEKTORY – JEST BARDZO ISTOTNA Z DWÓCH POWODÓW:

- Lokalizowanie elementów to integralna i nieodłączna część każdego skryptu testowego. Nie napiszemy rozbudowanego testu, którego zadaniem jest symulacja pracy fizycznego użytkownika na stronie www – bez zbudowania repozytorium WebElementów. To właśnie na WebElementach wykonujemy dużą część akcji użytkownika jak np. klikanie w przyciski, wpisywanie tekstu do pól tekstowych, najeżdżanie myszką itp.
- Selektorów jest kilka. Zastosowanie każdego z nich, może inaczej wpływać na wydajność, oraz przede wszystkim, na późniejszą utrzymywalność skryptów. Wykorzystując selektory, musimy skupić się nie tylko na ich funkcjonalności, ale również na aspektach niefunkcjonalnych (przede wszystkim pielęgnowalności). Poprawnie zaimplementowane selektory to podstawa sukcesu całego procesu, gdyż najmniejszy błąd podczas tworzenia selektora, będzie skutkował błędem krytycznym.
Selektor – jest to swojego rodzaju atrybut, dzięki któremu identyfikujemy jednoznacznie element na stronie www. Jednoznaczna identyfikacja elementu jest niezbędna do wykonania na nim określonych akcji.

Wybór selektora zależy głównie od testowanej aplikacji oraz konkretnej sytuacji.
Czym są WebElementy?
Każdy element, który znajduje się na stronie internetowej, a nawet sama strona www jest WebElementem. WebElementy są reprezentacją elementów znajdujących się w kodzie HTML.
Biblioteka Selenium WebDriver dostarcza nam dwie metody do znajdowania i identyfikowania WebElementów na stronach:
| findElement(); | lokalizacja pojedynczego WebElementu, metoda zwraca obiekt WebElement |
| findElements(); | metoda umożliwia lokalizację i zwrot wielu elementów, np. dzięki niej możemy zlokalizować wszystkie linki na stronie |
Najczęściej występujące WebElementy:
- Input – pole do wprowadzania krótkiego tekstu

- Button – standardowy przycisk

- Link – link, hiperłącze

- Image – obraz/grafika, element graficzny

- Text area – pole do wpisywania długich tekstów, rozległych ciągów znakowych

- Checkbox

- Radio buton

Skoro wiemy już czym są WebElementy – wróćmy do tematu głównego – Selektorów.
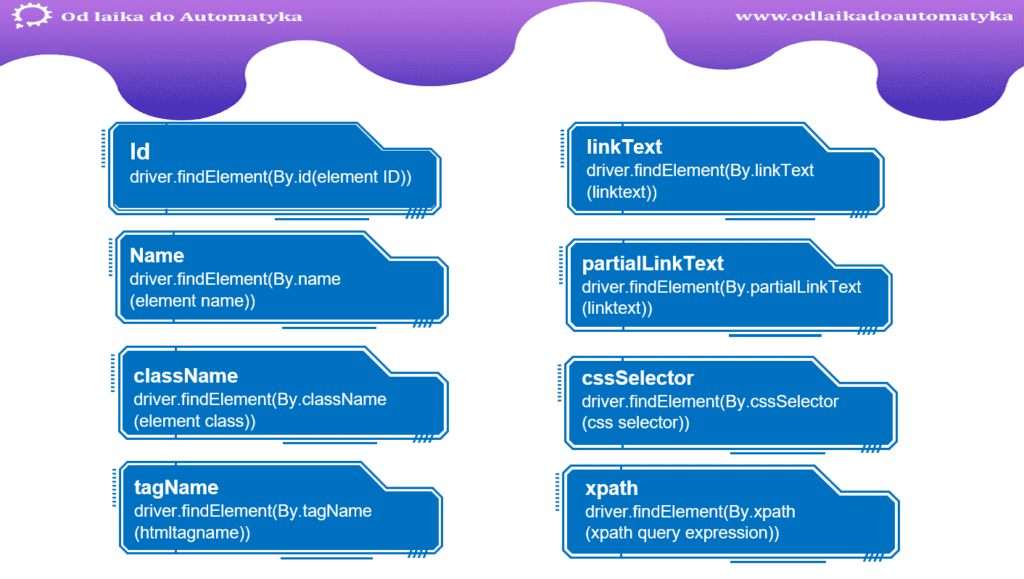
Mamy kilka rodzajów identyfikacji WebElementów:

- Identyfikacja za pomocą selektora Id
- Identyfikacja za pomocą selektora name
- Identyfikacja za pomocą selektora className
- Identyfikacja za pomocą selektora tagName
- Identyfikacja za pomocą selektora linkText
- Identyfikacja za pomocą selektora partialLinkText
- Identyfikacja za pomocą selektora css
- Identyfikacja za pomocą selektora xpath

Aby zlokalizować element na stronie internetowej, będziemy korzystać z wbudowanej w przeglądarkę – konsoli programistycznej. Każda przeglądarka internetowa posiada taką konsolę. W tym kursie będziemy głównie opierać się na najpopularniejszej przeglądarce w sieci – Chrome.
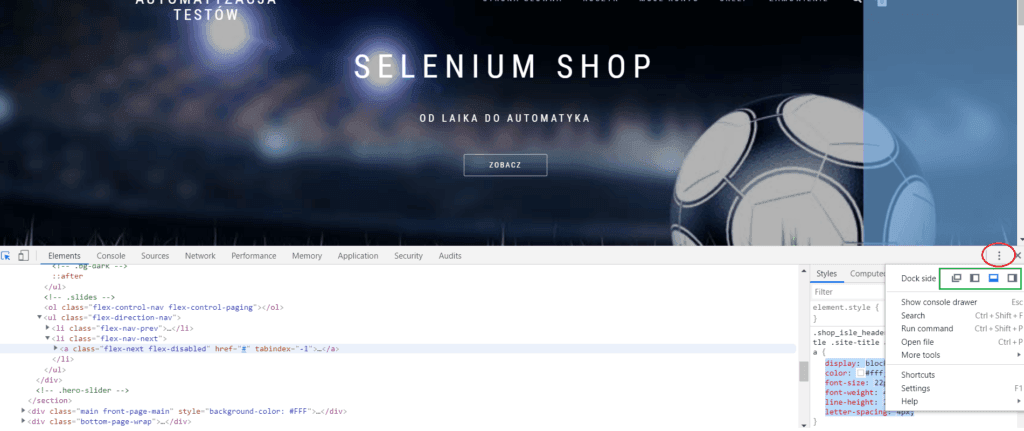
Aby zacząć lokalizować pierwsze elementy na stronie wchodzimy na naszą platformę testową www.selenium-shop.pl. Uruchamiamy konsolę programistyczną przyciskiem F12.
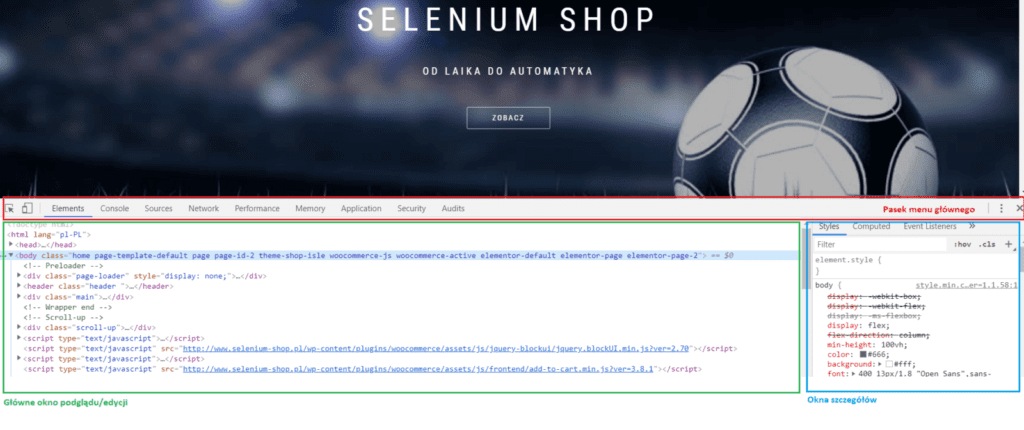
Na dole bądź z boku strony, pojawiła się konsola. Aby zmienić jej położenie (strona prawa, lewa, dół strony bądź zupełnie w nowym oknie) należy kliknąć symbol trzech kropek i ustawić położenie zgodnie z grafiką i naszymi preferencjami.

W konsoli możemy wyszczególnić trzy sekcje:
- Pasek menu
- Główne okno ze strukturą drzewiastą HTML
- Ekran szczegółów

Pasek menu zawiera bardzo ważne elementy, które będziemy często wykorzystywać. Najczęściej używanym przyciskiem w konsoli podczas pracy z tworzeniem skryptów testowych jest przycisk inspekcji kodu (pierwsza ikonka od lewej – symbol kwadratu z kursorem). Upewnijmy się, czy jesteśmy na domyślnej zakładce Elements. Po kliknięciu przycisku inspektora, możemy za pomocą myszki najeżdżać na interesujące nas elementy na stronie i otrzymywać ich lokalizację z reprezentacją w kodzie – bezpośrednio w konsoli. Dzięki temu, nie musimy przeglądać tysięcy linijek kodu, żeby odszukać np. interesujący nas przycisk. Wyobrażacie sobie pracę bez tego mechanizmu?:)
Przycisk obok to przełącznik między wersją strony mobilnej i desktopowej. Warto pamiętać o tym, iż elementy w wersji mobilnej mogą być inne niż w wersji desktopowej.
Kolejnymi elementami są zakładki. Dla nas najważniejszą i najczęściej wykorzystywaną będzie domyślna zakładka: Elements. To właśnie w niej prezentowany jest kod HTML strony, z którego będziemy wyłuskiwać konkretne webElementy. Na tym etapie pracy przydaje się znajomość języka HTML na poziomie najbardziej podstawowym. Jeśli nigdy wcześniej nie widziałeś kodu HTML, to nic się nie dzieje, gdyż nie jest to skomplikowane zagadnienie – a już na pewno jeśli mówimy o podstawach.
Ekran szczegółów – na tym ekranie wyświetlane są style, atrybuty zaznaczonego webElementu.
Spróbujmy zatem zlokalizować jakiś element na stronie:
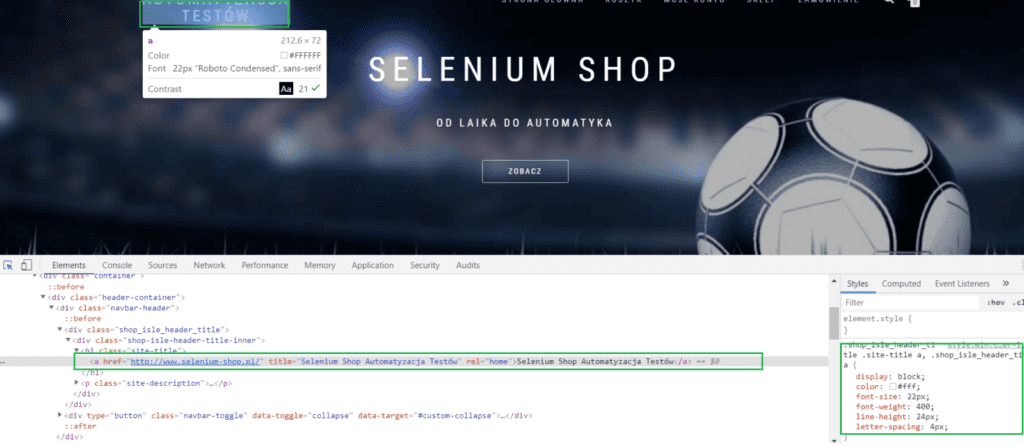
Zaczynamy od kliknięcia w ikonkę inspektora. Wybieramy sobie teraz element, który chcemy zlokalizować – przyjmijmy, że jest to element nagłówka na samej górze w lewym rogu strony o treści: Selenium Shop Automatyzacja Testów.

W głównym oknie konsoli, została wyróżniona linia kodu HTML, która odpowiada za wybrany przez nas element.
Wygląda ona następująco:
< a href="http://www.selenium-shop.pl/" title="Selenium Shop Automatyzacja Testów" rel="home">Selenium Shop Automatyzacja Testów </ a>
Możemy zatem zobaczyć technikalia wybranego elementu. Z kodu dowiadujemy się np. że element ten jest linkiem i kieruje do adresu: http://www.selenium-shop.pl/ . Możemy też zobaczyć, że atrybut title = Selenium Shop Automatyzacja Testów
Dodatkowo widzimy, że w konsoli w oknie szczegółów po prawej stronie – otrzymaliśmy szczegóły dotyczące stylów wybranego webElementu.
Wyglądają one następująco:
display: block;
color: #fff;
font-size: 22px;
font-weight: 400;
line-height: 24px;
letter-spacing: 4px;Poszczególne pozycje oznaczają:
- Color: biały
- Rozmiar tekstu: 22px
- Pogrubienie na poziomie: 400
- Wysokość linii: 24px
- Odstępy liter na poziomie: 4px
Jak widzimy, w ten sposób ‘podglądnęliśmy’ dokładnie konkretny element na stronie.
W tej chwili nie ma on już przed nami żadnych tajemnic.
Mniej więcej, właśnie tak wygląda lokalizacja większości elementów na stronie. Opanowanie tej techniki, będzie wymagało od Was trochę czasu i praktyki, gdyż jak wspomniałem już na początku: rodzajów identyfikacji elementów na stronie jest kilka, a znajomość każdego z nich jest niezbędna do efektywnej pracy z elementami stron internetowych.
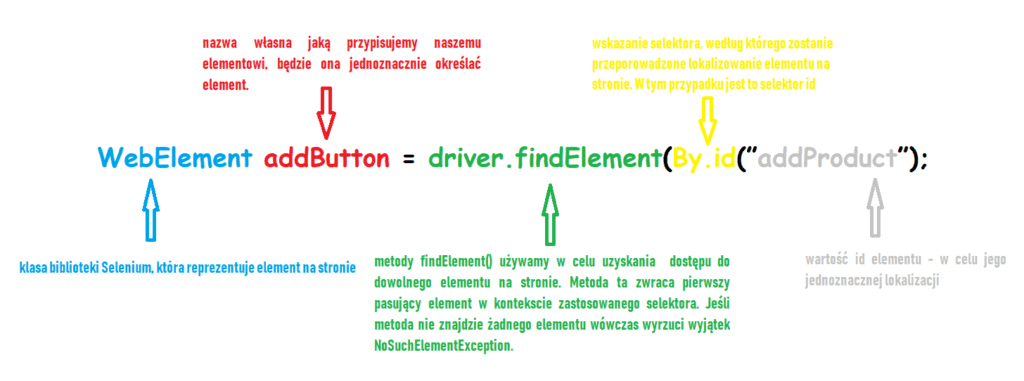
Przykładowa instrukcja poprawnego lokalizowania elementu za pomocą selektora ID
WebElement addButton = driver.findElement(By.id(”addProduct”);

Na kolejnej lekcji nauczymy się stosować każdy tym selektora – na praktycznych przykładach!

ZAPAMIĘTAJ
Selektor – jest to swojego rodzaju atrybut, dzięki któremu identyfikujemy jednoznacznie element na stronie www (WebElement).
Wybór selektora zależy głownie od testowanej aplikacji oraz konkretnej sytuacji.
Najpopularniejsze WebElementy:
- Input
- Button
- Link
- Image
- Checkbox
- Radio Button
- Dropdown List
Rodzaje identyfikacji WebElementów:
- Identyfikacja za pomocą selektora Id
- Identyfikacja za pomocą selektora name
- Identyfikacja za pomocą selektora className
- Identyfikacja za pomocą selektora tagName
- Identyfikacja za pomocą selektora linkText
- Identyfikacja za pomocą selektora partialLinkText
- Identyfikacja za pomocą selektora css
- Identyfikacja za pomocą selektora xpath


0 komentarzy