
W tym materiale przedstawię integralne elementy przeglądarek internetowych jakimi są okna Alert. Są to często występujące elementy stron internetowych, dlatego warto znać ich poprawną i efektywną obsługę.
Wszystkie typy okien alert istnieją na naszej stronie testowej, dlatego zachęcam do samodzielnej pracy i praktycznego przestudiowania każdego z przykładów pokazanych w tym module.
Czym jest element (okno) Alert?

Alert – to integralny element przeglądarki internetowej, przyjmujący formę okienka z komunikatem adresowanym do użytkownika. Alert może nie tylko ograniczać się do wyświetlania informacji, ale również może podejmować z użytkownikiem interakcje. Głównym przeznaczeniem okna alert jest przekaz informacyjny skierowany wprost do użytkownika.
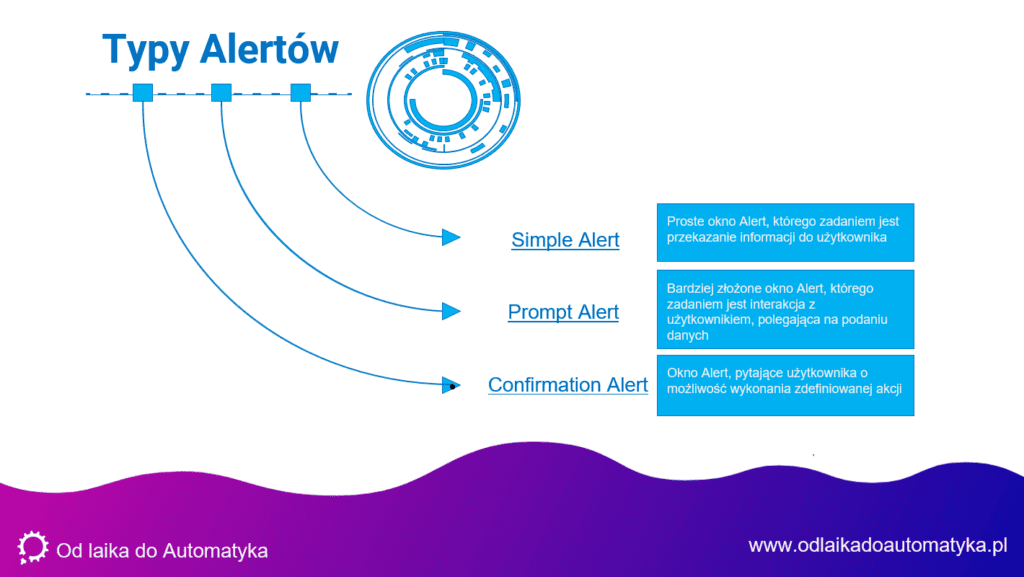
Alerty dzielą się na 3 typy:

Simple Alert
Simple Alert – to prostu Alert, którego zadaniem jest przekazanie użytkownikowi pewnej informacji.
Użytkownik po zapoznaniu się z treścią informacji, musi potwierdzić zapoznanie się z komunikatem, klikająć przycisk OK.

Najważniejsze elementy Simple Alert:
- Komunikat alertu
- Przycisk OK – do akceptacji Alertu.
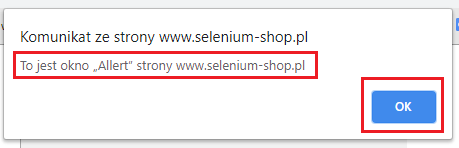
Przykład:
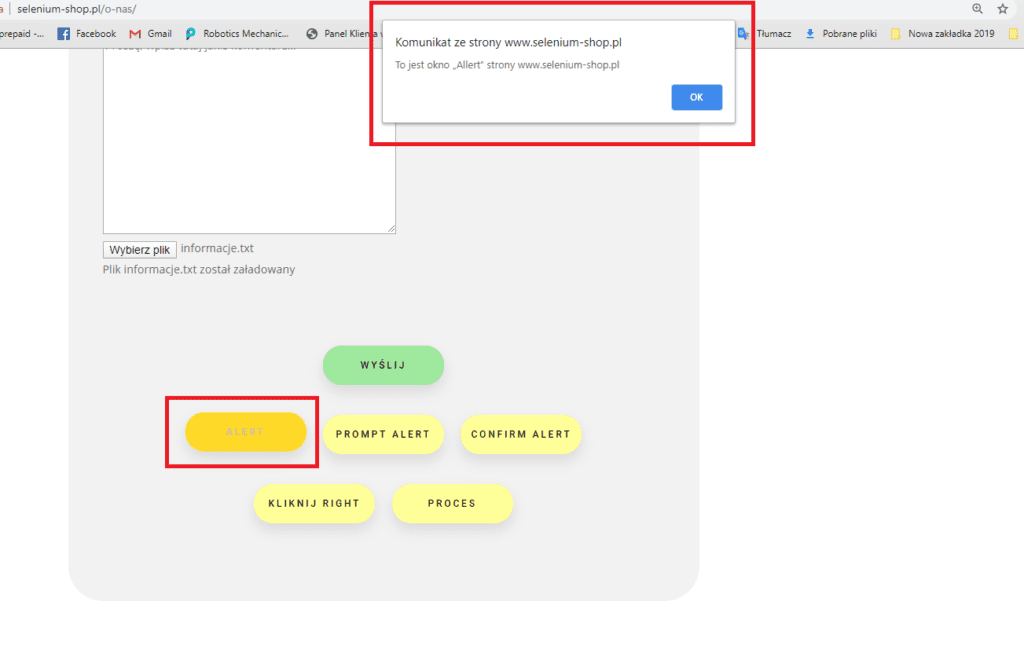
Po kliknięciu na przycisk Alert – otrzymujemy okno Alert z treścią komunikatu:
„To jest okno Alert strony www.selenium-shop.pl”

Prompt Alert
Prompt Alert jest nieco bardziej rozbudowany, niż prezentowany wcześniej Simple Alert.
Jest to rodzaj Alertu, który wchodzi z użytkownikiem w interakcje. Użytkownik proszony jest o wpisanie tekstu do pola tekstowego.
Mamy również dwa przyciski: akceptacjaoraz odrzucenie.

Najważniejsze elementy okna Prompt Alert:
- Pole do prowadzania wartości tekstowej
- Przycisk Ok – do akceptacji Alertu
- Przycisk Anuluj – do odrzucenia Alertu
Przykład:
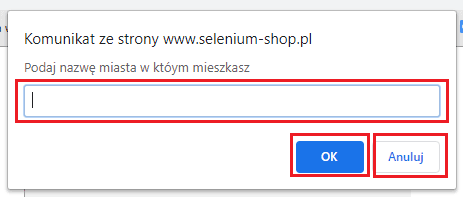
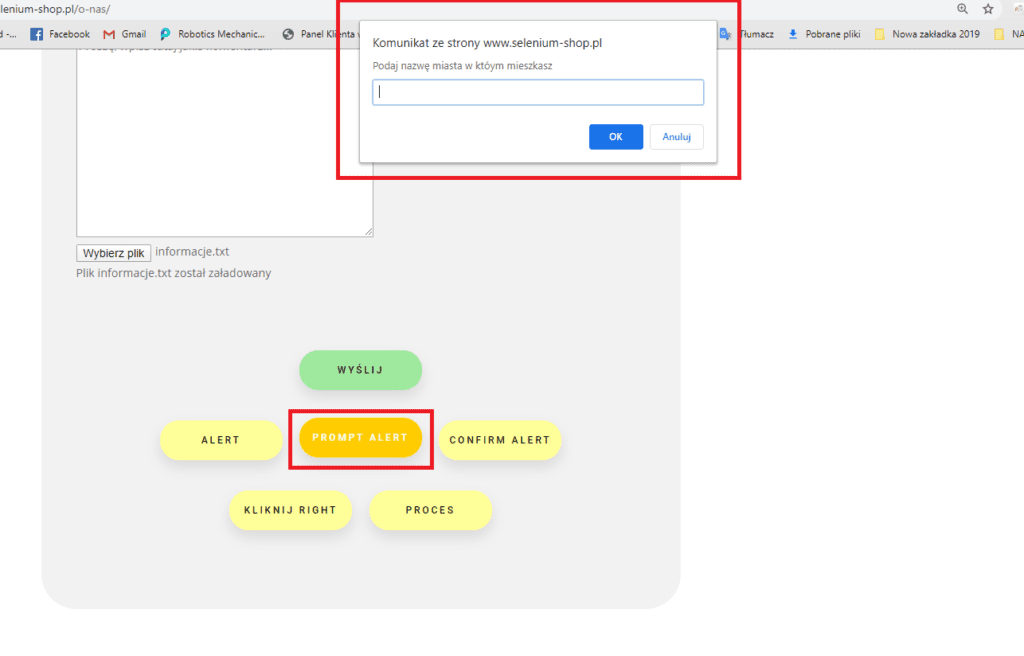
Po kliknięciu na przycisk Prompt Alert – otrzymujemy okno Prompt Alert z polem do którego jesteśmy proszeni o wprowadzenie wartość tekstowej.
W tym konkretnym przykładzie chodzi o wpisanie nazwy miasta, w którym mieszkasz.

Confirmation Alert
Jest to rodzaj Alertu, który pyta użytkownika o pozwolenie na wykonanie konkretnej operacji. Użytkownik może zdecydować czy wykonać akcję czy ją odrzucić.

Najważniejsze elementy okna Confirm Alert:
- Pytanie o możliwość wykonania pewnej operacji
- Przycisk OK – do akceptacji proponowanej akcji
- Przycisk Anuluj – do odrzucenia proponowanej akcji
Przykład:
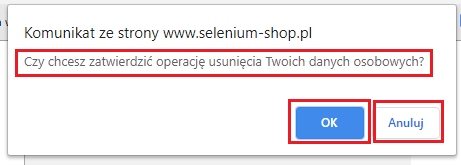
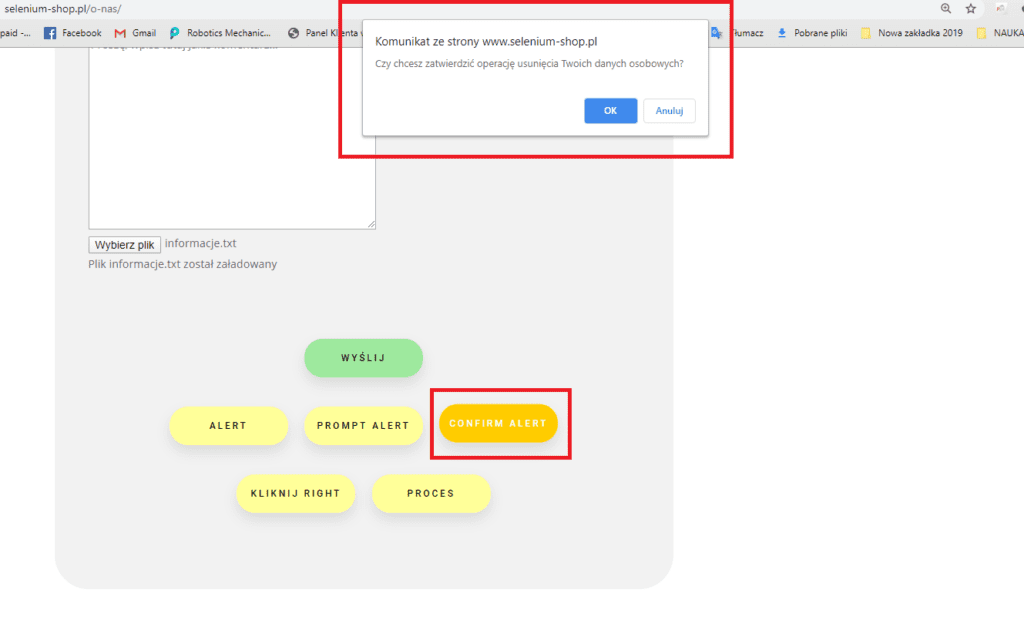
Po kliknięciu na przycisk CONFIRM ALERT, otrzymujemy okno typu Confirmation Alert.
W naszym przypadku pytanie alertu brzmi: „Czy chcesz zatwierdzić operacje usunięcia Twoich danych osobowych?”
Użytkownik może zadecydować, a swój wybór potwierdzić przyciskiem OK, bądź odrzucić przyciskiem Anuluj.

Obsługa Alertów
Skoro już znamy typy, zastosowania oraz najważniejsze elementy alertów, możemy przejść do ich obsługi.
Selenium WebDriver dostarcza nam gotowych metod do obsługi kluczowych operacji okien Alert:

dismiss();
Metoda obsługi przycisku ANULUJ
Przykład:
driver.switchTo().alert().dismiss();
accept();
Metoda obsługi przycisku OK
Przykład:
driver.switchTo().alert().accept();
getText();
Dobrze znana metoda. Z jej wykorzystaniem pobierzemy komunikat Alertu
Przykład:
driver.switchTo().alert().getText();
sendKeys();
Dobrze znana metoda. Z jej wykorzystaniem wpiszemy tekst do pola w Prompt Alert.
Przykład:
driver.switchTo().alert().sendKeys("Warszawa");Zapraszam do kolejnej lekcji, gdzie zaprezentuję w praktyce obsługę okien Alert.
ZAPAMIĘTAJ!

Alert – to integralny element przeglądarki internetowej, przyjmujący formę okienka z komunikatem adresowanym do użytkownika.
Alerty dzielą się na 3 typy:
- Simple Alert
- Prompt Alert
- Confirmation Alert
Simple Alert – to prostu Alert, którego zadaniem jest przekazanie użytkownikowi pewnej informacji.
Prompt Alert – jest nieco bardziej rozbudowany, niż prezentowany wcześniej Simple Alert.
Jest to rodzaj Alertu, który wchodzi z użytkownikiem w interakcje. Użytkownik proszony jest o wpisanie tekstu do pola tekstowego.
Confirmation Alert – jest to rodzaj Alertu, który pyta użytkownika o pozwolenie na wykonanie konkretnej operacji. Użytkownik może zdecydować czy wykonać akcję czy ją odrzucić.
Główne metody obsługi okien alert:
- dismiss();
- accept();
- getText();
- sendKeys();



0 komentarzy